

- 5 Posts
- 1 Comment
Joined 1Y ago
Cake day: Jun 06, 2023
You are not logged in. If you use a Fediverse account that is able to follow users, you can follow this user.

 English
English- •
- github.com
- •
- 25d
- •
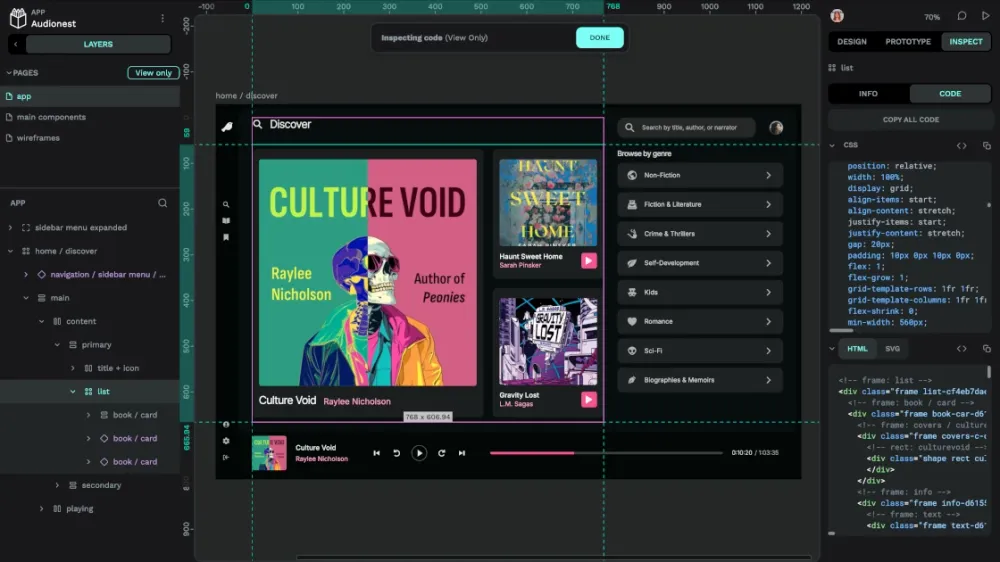
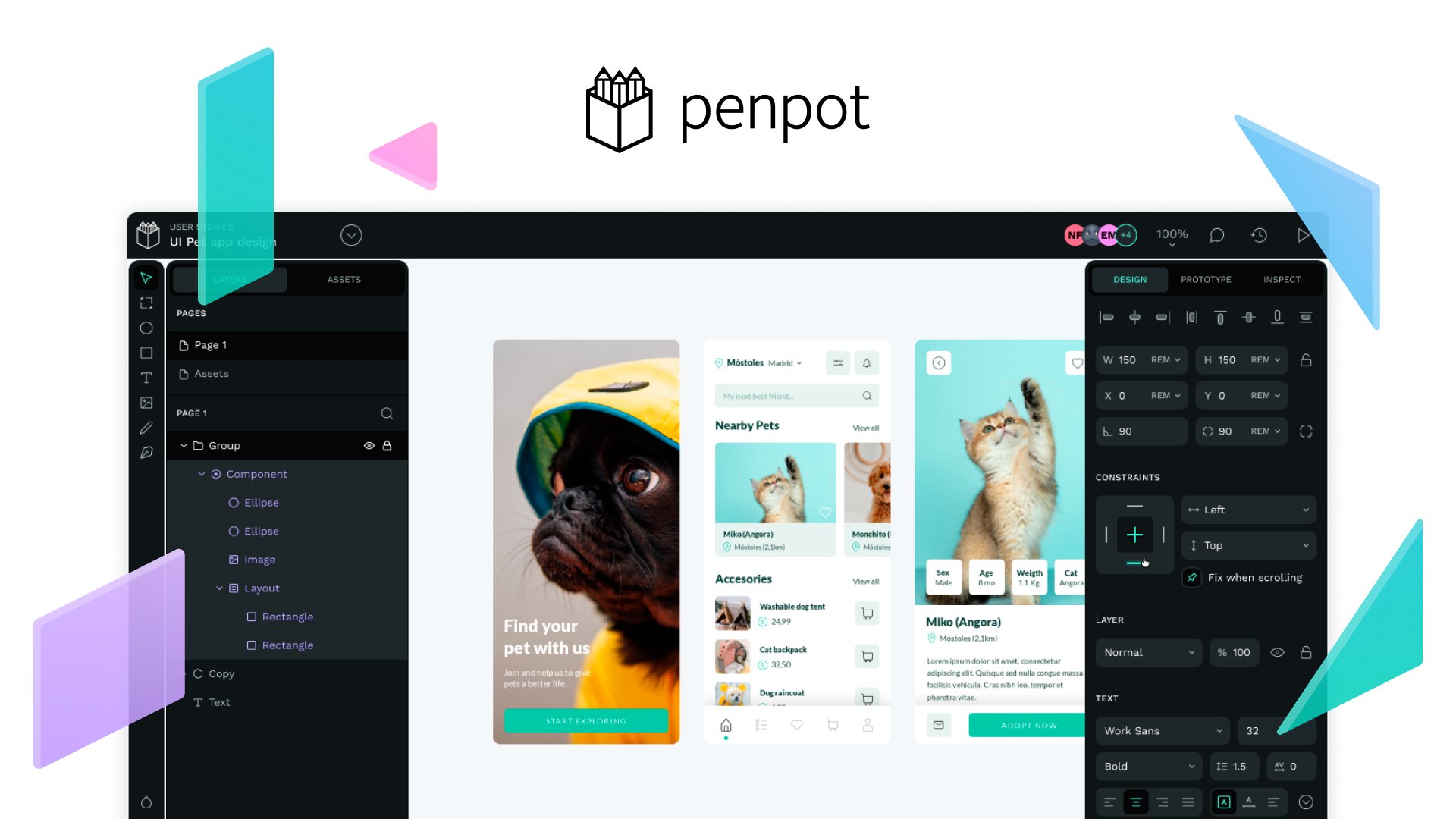
Designers can create stunning designs, interactive prototypes, and design systems at scale, while developers enjoy ready-to-use code and make their workflow easy and fast.
**Designed for developers**
Penpot was built to serve both designers and developers and create a fluid design-code process. You have the choice to enjoy real-time collaboration or play "solo".
**Inspect mode**
Work with ready-to-use code and make your workflow easy and fast. The inspect tab gives instant access to SVG, CSS and HTML code.
**Self host your own instance**
Provide your team or organization with a completely owned collaborative design tool. Use Penpot's cloud service or deploy your own Penpot server.
**Integrations**
Penpot offers integration into the development toolchain, thanks to its support for webhooks and an API accessible through access tokens.

Self hosting instructions (via docker) can be found here: [https://help.penpot.app/technical-guide/getting-started/#install-with-docker](https://help.penpot.app/technical-guide/getting-started/#install-with-docker)

 English
English- •
- github.com
- •
- 1M
- •
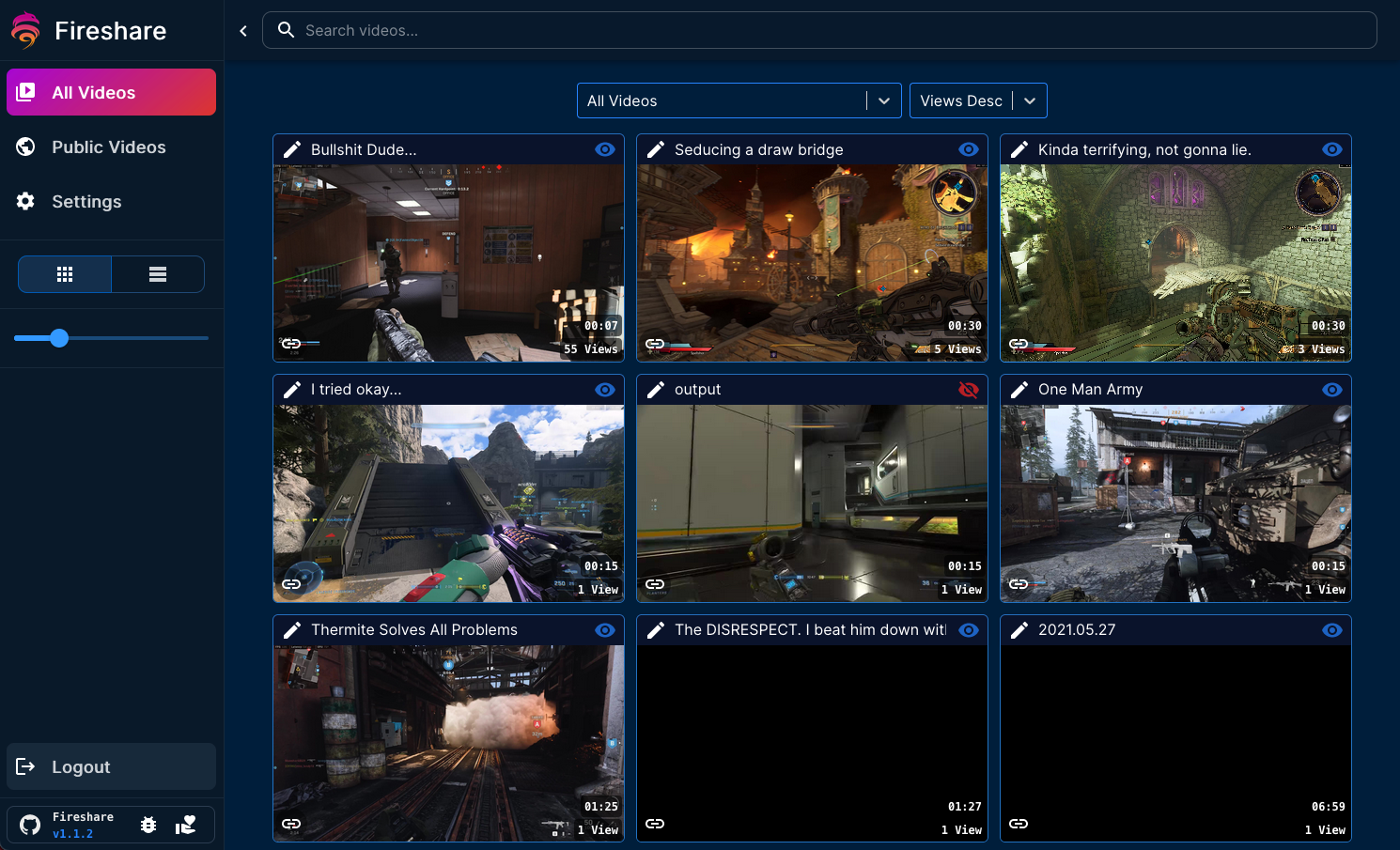
The goal of Fireshare is to provide a very simple and easy way for you to share any videos you have through a unique link.

Demo website: https://v.fireshare.net

 English
English- •
- github.com
- •
- 2M
- •


 English
English- •
- github.com
- •
- 2M
- •
Spacebar is a free, opensource selfhostable discord-compatible chat, voice and video platform.
* **Discord-compatible** (Use all your custom clients/bots with minimal changes)
* **Selfhostable** ([Server](https://github.com/spacebarchat/server))
* **Open Source** ([GitHub Organization]())
* **Configurable** (Configure every aspect and limits to your needs)
* **Decentralized** (no abuse of power and doesn't have a single point of failure)
* **Extendable** (secure and cross-platform plugin system)
* **Themeable** (cross-platform theme system with design editor)
* **Secure** (publicly audited and hosted FOSS software for transparent foundation in terms of security)

 English
English- •
- github.com
- •
- 10M
- •
For those that have never heard of it, PlanarAlly is an open-source self-hosted virtual tabletop (VTT) for TTRPG games.
Here I've compiled the most important features/changes from their [blog post](https://www.planarally.io/blog/release-2024.1/). The full release notes are available on their GitHub: https://github.com/Kruptein/PlanarAlly/releases/tag/2024.1
## Vision Blocking Update
A new vision blocking mode is introduced, called *behind*. It will accompany the existing vision mode which will be renamed to *complete*.
When *behind* mode is active, the shape marked as vision blocking will be rendered as if it’s not a vision blocking shape, but everything behind it will be fully obscured. This will for example allow you to have a tree trunk that is vision blocking, but still show the players what they are looking at (i.e. a tree trunk).
## Notes Overhaul
There is no longer a difference between shape notes and campaign notes. Notes are now a single concept, can be attached to shapes and managed through a new UI element called the Note Manager.
It’s now possible to share certain notes to other users with granular access rights, eg. you can give *view* access to all players when they retrieve an item, or give a particular player a private note that only they can *view* and *edit*.
For a full overview of the new note system, check the [notes documentation](https://www.planarally.io/docs/game/notes/).
## Asset Drop Ratio
Defines how assets should be scaled when dropped on the map.
A drop ratio of 1 is the default, it means the asset will resize purely on it’s specified dimensions, eg. goblin_1x1 will take up 1 grid cell even if it represents 10ft, whereas a drop ratio of 0.5 will resize basilisk_2x2 to 1x1.
> *Context: Previously, assets would auto scale when dropped onto the grid if they have a dimension in their name, eg. goblin_1x1 would fit exactly 1 grid cell, dragon_3x3 would be resized to 3 by 3 grid cells.
This was using a method based on the 5ft-system to automatically adjust this when a location had a bigger size (eg. 10ft maps would automatically make goblin_2x2 fit in 1 cell). This however would break anything that wasn't using the 5ft-system.*
## Dice History Improvements
The dice history will now show who rolled the dice (it was previously only shown on hover) and contains more details on the specific roll instead of only showing the final result.





Yep it’s not near finished. This is one of those projects that’s sat in my “keep an eye on it” bookmarks for a good while, I figured I’d post it to get some attention on it, because it does look very promising.